Codemagic.io i Flutter – połącz swój projekt z CI/CD – part 1
Na pewno zastanawiałeś/aś się kiedyś czy istnieje jakieś narzędzie, które pomoże Ci ominąć cały proces deploy’u aplikacji za każdym razem kiedy dodasz nową funkcjonalność, albo gdy chcesz wypuścić aplikację dla testerów czy na sklep.
Pisząc aplikacje mobilne również zadawałem sobie kiedyś to pytanie i zacząłem szukać rozwiązań. Dotychczas cały mozolny proces budowania aplikacji był przeze mnie wykonywany z poziomu IDE, certyfikaty do podpisania aplikacji się gubiły, nie wspominając o hasłach, a wrzucanie apki na sklep wymagało szukania i wybierania pliku z dysku.
Z pomocą przyszła platforma Codemagic.io. W tym wpisie chciałbym Wam pokazać jak poświęcając dosłownie 10-15min, zaoszczędzić czas i nerwy na całym tym procesie opisywanym przeze mnie powyżej.
Projekt
Codemagic jest głównie przeznaczony dla projektów pisanych we frameworku Flutter, jednak aplikacje pisane w React Native, czy natywne projekty Android i iOS także nie są przeszkodą – aczkolwiek musimy wtedy trochę pogrzebać w konfiguracji. W tym wpisie będziemy podpinać CI/CD do projektu Flutter.
Repozytorium
Całość zacznijmy od tego, że musimy posiadać nasz projekt na platformie GitHub, GitLab lub Bitbucket. A co z resztą? Co ciekawe Codemagic posiada również wsparcie dla innych repozytoriów opartych na Gicie więc monorepos, czy hostowane przez nas repozytoria. Ja na potrzeby wpisu użyłem GitHub’a.
No to jazda!
- Wbijamy na https://codemagic.io/signup
- Wybieramy za pomocą jakiego repozytorium będziemy się rejestrować. U nas będzie to GitHub, klikamy więc Join using GihHub.

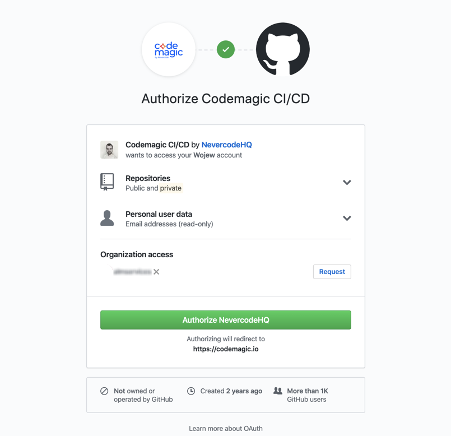
- Zostaniemy przekierowani do GitHub’a w celu zalogowania, a następnie po procesie zalogowania pokaże nam się prośba o autoryzację platformy Codemagic z kontem.
UWAGA! Jeśli projekt, który chcesz podpiąć należy do organizacji, której nie jesteś administratorem to pojawi się wtedy przycisk Request w celu prośby o dostęp do danej organizacji. Następnie admin tej organizacji musi zaakceptować taki request.

- Po autoryzacji zostajemy przeniesieni do dashboard’u. Tutaj znajdziemy wszystkie repozytoria, które są powiązanie z kontem, jak również powiązane z organizacją (oczywiście jeśli do danego projektu w organizacji masz dostęp).
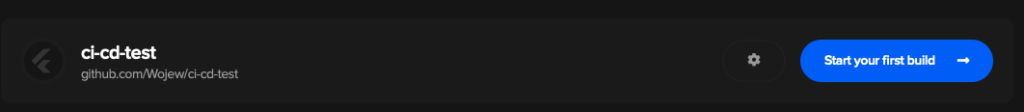
- Znajdujemy nasz projekt.

- Warto nacisnąć przycisk Start your first build. Pozwala on (tak jak nazwa wskazuje) na pierwsze uruchomienie budowania aplikacji. Let’s do it 🙂

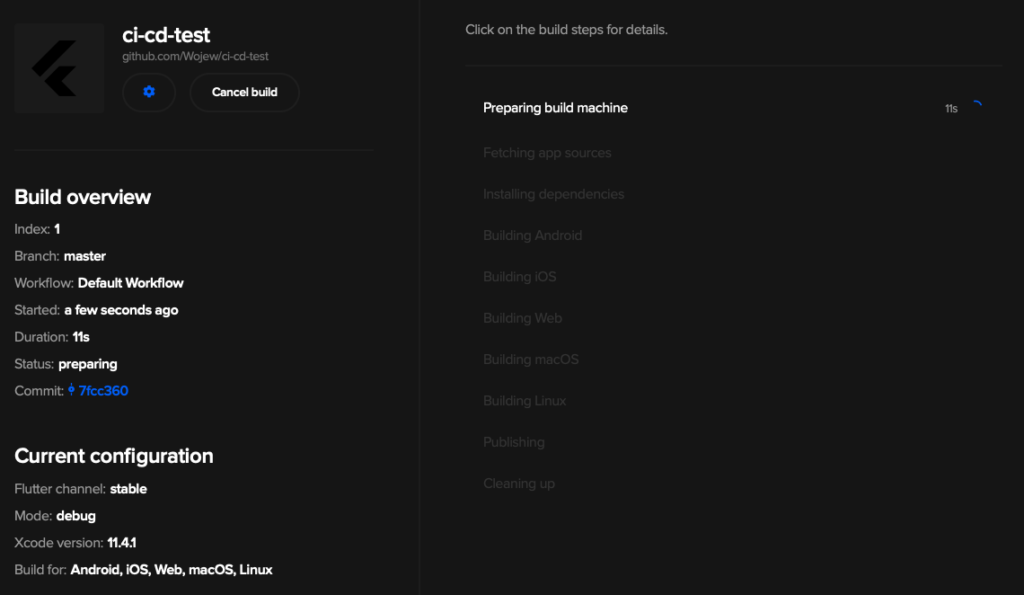
- No i fajnie – budowa projektu rozpoczęta. Nasz komputer nie chodzi jak samolot, a my jesteśmy zadowoleni, że tak szybko postawiliśmy CI/CD. Spójrzmy jednak jeszcze na screen powyżej. Jak można zauważyć, Codemagic najpierw przygotowuje i pobierze wszystkie pliki potrzebne do zbudowania projektu, a następnie zbuduje aplikacje dla wszystkich platform. Build w tym przypadku odbywa się także dla najnowszej wersji Fluttera, jak i na Xcode 11.4.1, a wynikiem będzie aplikacja w trybie debug.
Proste prawda?
W następnym wpisie, który znajdziesz tutaj, pogrzebiemy trochę w ustawieniach, gdzie ustawimy m.in. automatyczne budowanie aplikacji podczas pushowania nowego kodu na branch’a. Pokaże Wam również, jak można podzielić workflow na wersję release i debug, jak również jak zabezpieczyć się przez zbudowaniem aplikacji, jeśli testy „nie przejdą”. Nie zabraknie także sekcji, w której opiszę jak pochwalić się napisaną aplikacją 🙂 Do zobaczenia, pozdro 🙂


